最近流行りのWebデザインレイアウトに「Broken grid layout」というものがあります。
これは元々、「Grid layout」というタイル調のデザインレイアウトをあえて崩した見た目のレイアウトになります。
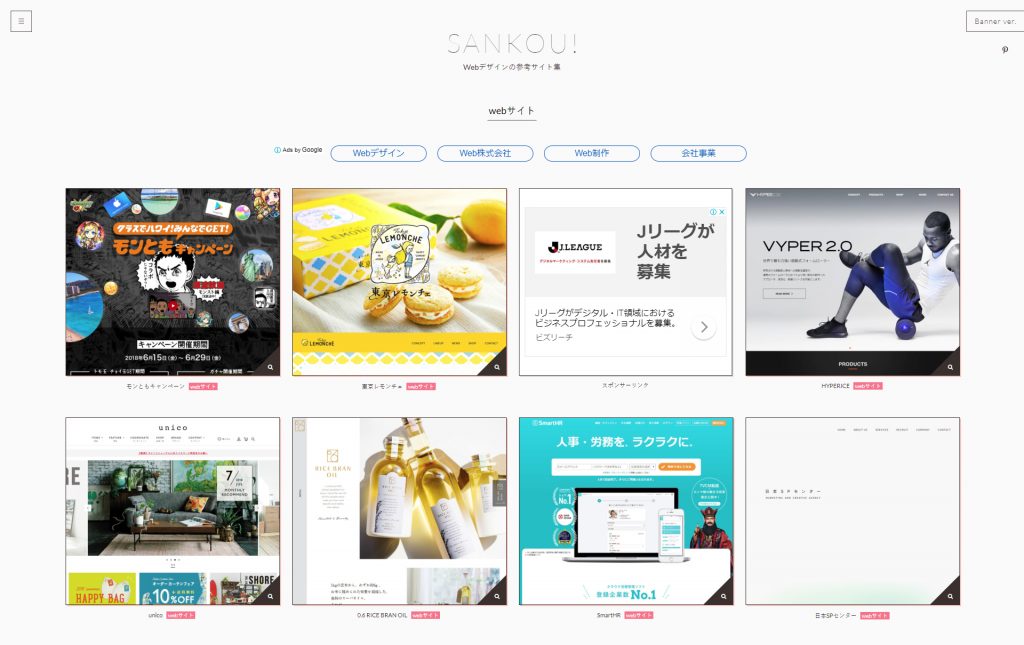
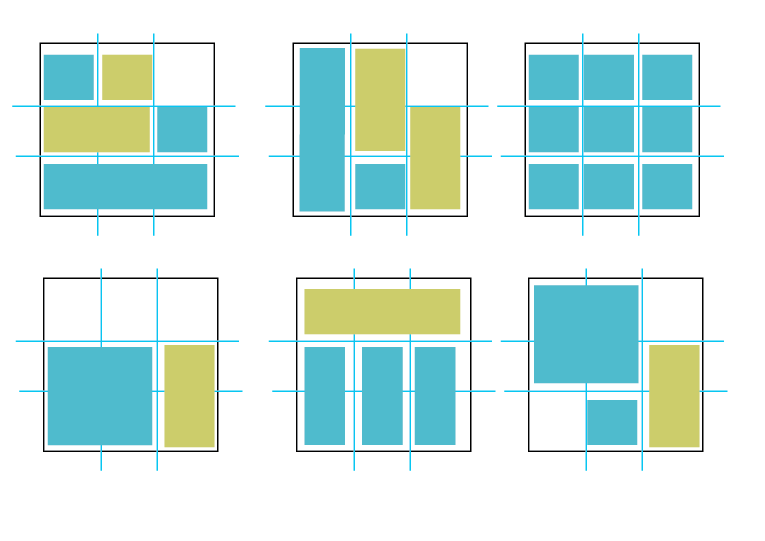
そもそもまず、Grid layoutとは何かという点ですが、

Webデザインの世界でよく使われるレイアウトで,元々は印刷物(パンフレット、雑誌)のレイアウトとして使われており、コンテンツ内の要素を網の目のように配置して一貫性があるように見せるのが特徴です。
例

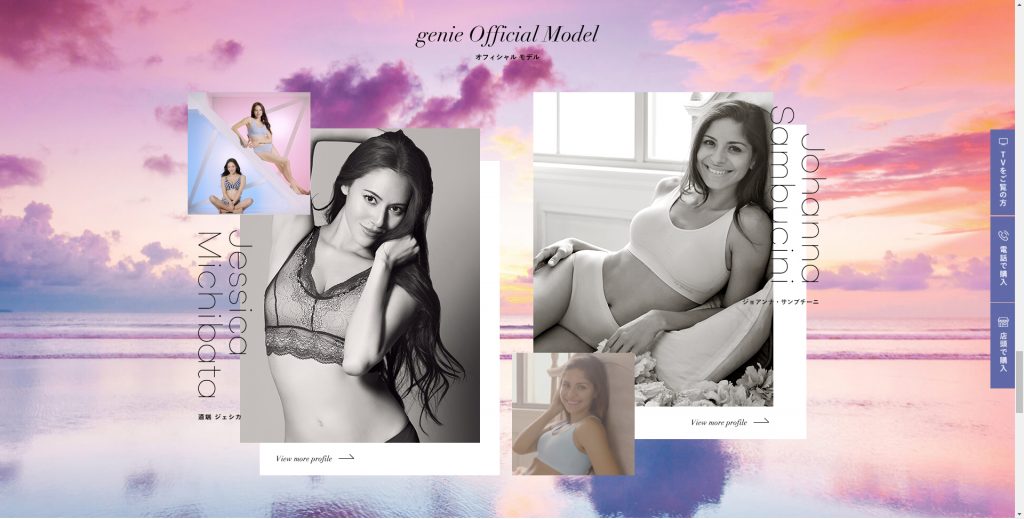
これと逆のコンセプトのレイアウトとして登場したのが、冒頭で言った「Broken grid layout」です。
その一例となるサイトとして以下のようなサイトがあります。

http://kamino-mf.com/

http://direct-teleshop.jp/shop/c/c13/

http://jey-space.com/
デザインの流行り廃りは結構早いものです。トレンドを常に意識していきましょう!