ViewPortの設定について
- 2018/5/29
- HTML
- javascript

タブレットでインターネットをする人がどんどん増えていっていますが、
いつもPCやスマホで見ていたサイトをタブレットで見たら表示がおかしい…ってことありませんか?
この記事ではタブレットでアクセスした時に表示をPCと同じにする設定について説明していきます。
そもそもなんでタブレットの表示がおかしくなるのかですが、いろんな要因があります。
・レスポンシブサイトだが、タブレットの幅に対応していない
・そもそもPCで見ることしか想定されていない 等々いろいろあります。
それを解決できる手段の一つとしてご紹介します。
UserAgentを用いてViewPortを切り替える。
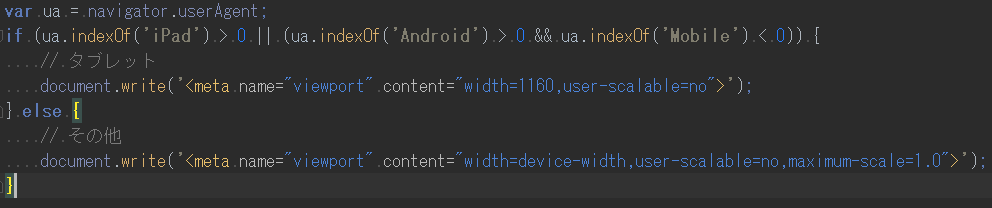
閲覧する端末によってViewPortをJavaScriptで切り替えるというものです。 記述は以下のようになります。

UAでアクセスしている端末を判別して、headに書き込むViewPortの内容を変える処理です。
PCとスマホのレスポンシブを作るとき
あれ?タブレットは?ってなることが多いので、
特に注文がない場合はこれを入れて対応すればいいんじゃないかと思います。
是非ご活用ください。













