Basic認証の設定方法
- 2018/5/29
- htaccess

個人ならきれいにできるまで、企業ならOKがでるまでの
中途半端なサイトは他人に見られたくないと思います。
この記事では、アクセス情報を知っている人しかサイトを閲覧できないBasic認証の設定方法について説明します。
大まかな流れ
- 「.htaccess」「.htpasswd」の2つのファイルを用意
- サーバー上の該当ディレクトリに設置
この順に説明していきます。
1,「.htaccess」「.htpasswd」を用意する
まず「.htaccess」を用意するのですが、
Windowsのローカル環境だとファイル名の頭に.はつけれられないので、
「htaccess.txt」等テキストとして開ける状態で作ります。
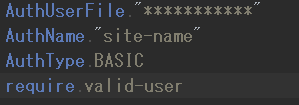
ファイル内に書く内容は画像の4行です。
項目の意味は
AuthUserFile:後述する「.htpasswd」の設置場所をサーバー上で一番上の階層からみたサイトのディレクトリを書きます。例:/home/~、/var/~
AuthName:Basic認証をかける領域です。
AuthType:認証方法です。BASIC以外にDigestというものがあります。
require:アクセスできるユーザーの指定です。valid-userはIDとパスワードを知っていれば誰でもアクセスできる設定です。
次に「.htpasswd」についてです。
こちらも「.htaccess」同様、中身に記述をするので、テキストで開ける状態にしておきます。
記述内容は認証時に入力するIDとパスワードです。
下記サイトのようなツールで内容を自動生成することができます。
http://www.luft.co.jp/cgi/htpasswd.php
内容としては「ID/暗号された文字列」になるかと思われます。
これで必要なファイルの準備は完了です。
2,サーバー上の該当ディレクトリに設置
前項で作った2ファイルをサーバー上の自分のサイトがあるディレクトリへアップロードします。
この時、「.htaccess」に記述した「AuthUserFile」の階層に「.htpasswd」を配置してください。
※Windowsでファイルを作っていて拡張子が.txt等の場合はアップロードしたらリネームします。
これでブラウザ上からアクセスして認証のポップアップが出ればBasic認証の設定は完了です。
文字に起こすと多く感じますが、実際やってみるとサクッとできます。
是非ご活用ください。

















