
WordPressでのサイト製作の場合、サイトをオーダーに沿って作るのもそうなんですが、
ユーザーが記事を投稿しやすいように管理画面をカスタマイズする必要があります。
この記事では、WordPressプラグイン「Advanced Custom Field」(以下ACF)を用いて投稿フォームの作成方法について説明します。
標準搭載の記事投稿フォームだと
・タイトル
・テキストエディタ(画像挿入含む)
・アイキャッチ設定
が多く使われる機能だと思います。
でも。場合によってはテキストエディタがいらなくて、
記事には画像だけ掲載したいなんてケースがあります。
こんな時にACFを使います。
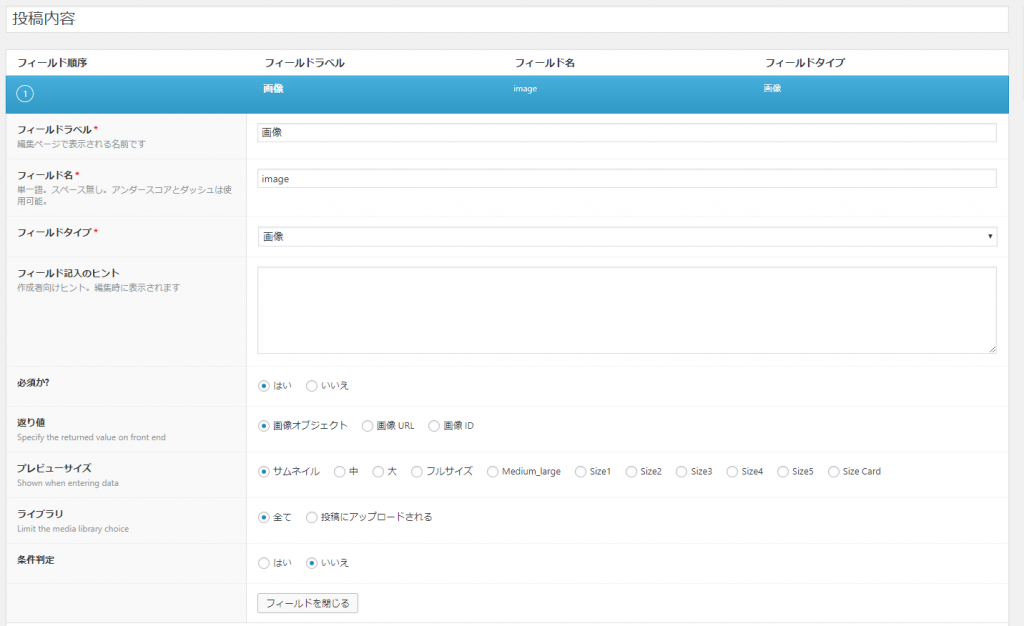
WordPressにACFをインストールしてフィールド編集画面に行きます。
画像はフィールドを追加して、フィールドタイプを画像にしたものです。
これを投稿フォームに追加します。
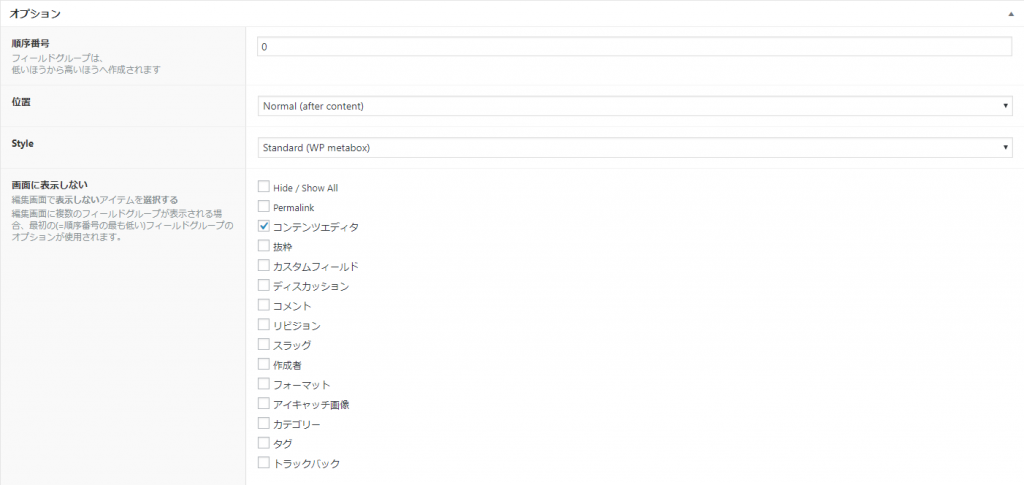
投稿フォームを追加した項目だけにしたい場合はこのようにします。

このように、ACF側で投稿フォームの項目の表示非表示を切り替えることが可能です。
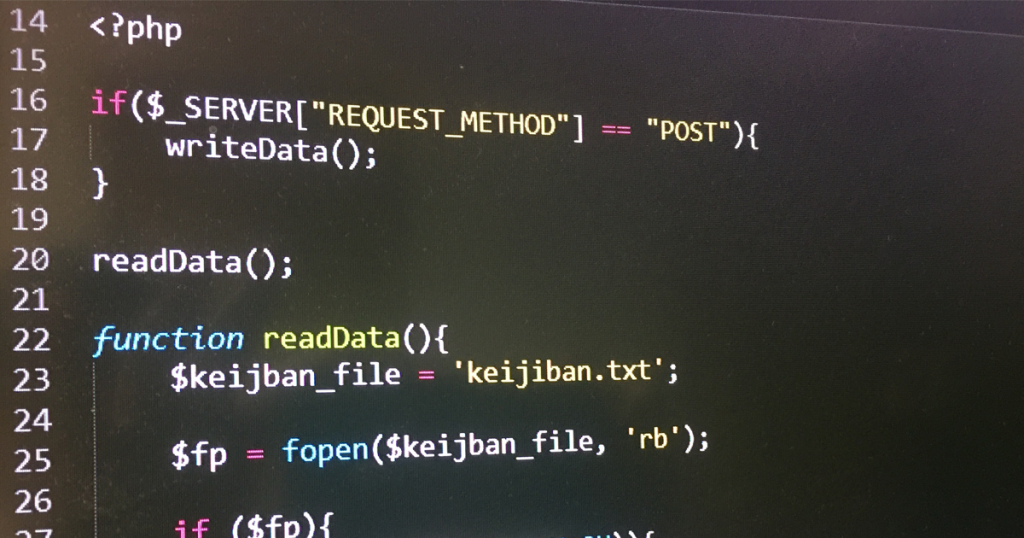
次に選択した画像を表示するようにPHPファイルを編集します。
ACF上で設定したフィールド名が「image」なので、これを変数へ格納します。
例:$var= get_field(‘image’);
サムネイルサイズの画像が欲しい場合は、
$thumb = $var[‘sizes’][‘thumbnail’];
となります。
WordPressはメディアとして画像をアップしたときに何種類かのサイズにリサイズされた画像を持っているようで、
[sizes]という括りの中に各種サイズの情報が入っています。
サイトへの表示はこうします。
<img src=”<?php echo $var ?>” alt=”***”/>
是非ご活用ください。